JTL 5 Template - Installation & Einrichtung
Allgemeiner Hinweis
Die Templates wurden für JTL Shop 5 in seiner aktuellen Version entwickelt. Keine Funktionsgarantie auf älteren Systemen.
Sollten in Ihrem Shop zusätzliche Plugins verbaut sein, kann eine Anpassung notwendig werden. Wir weisen explizit darauf hin, dass keine Funktionsgarantie gegeben werden kann, wenn Ihr Webshop von der Standardinstallation abweicht.
Inhalt
Template im Shop installieren
Für die Inbetriebnahme dieses Template sind nur wenige Installationsschritte nötig. Dabei erfolgt KEIN Eingriff in Systemdateien des Shops. Die Anleitung geht davon aus, dass dieses Template auf einen unveränderten JTL Shop 5 aufgesetzt wird.Loggen Sie sich in den Adminbereich (Backend) Ihres Shops ein.
Kauf über JTL-Extension-Store:
Sofern noch nicht geschehen, wechseln Sie in den Bereich "Plugins > Meine Käufe" und verbinden Sie sich zunächst mit Ihrem JTL-Kundenkonto, um Ihre Einkäufe abzurufen und das gekaufte Produkt an Ihre Domain zu binden. Installieren Sie das nun verfügbare Template. Wechseln Sie danach in den Bereich „Einstellungen > Template“.
Kauf über Templatix:
Laden Sie bitte die heruntergeladene TEMPLATE.ZIP - Datei direkt unter "Einstellungen > Template" in Ihren Shop. Wiederholen Sie den Schritt mit einem CHILD-Template, sofern gewünscht.
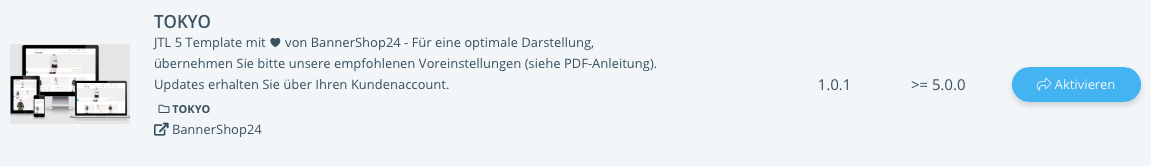
Sie sehen hier Ihr neues Design und können dieses per Klick auf den Button aktivieren.
 (*Bild beispielhaft)
(*Bild beispielhaft)
Konfiguration des Template
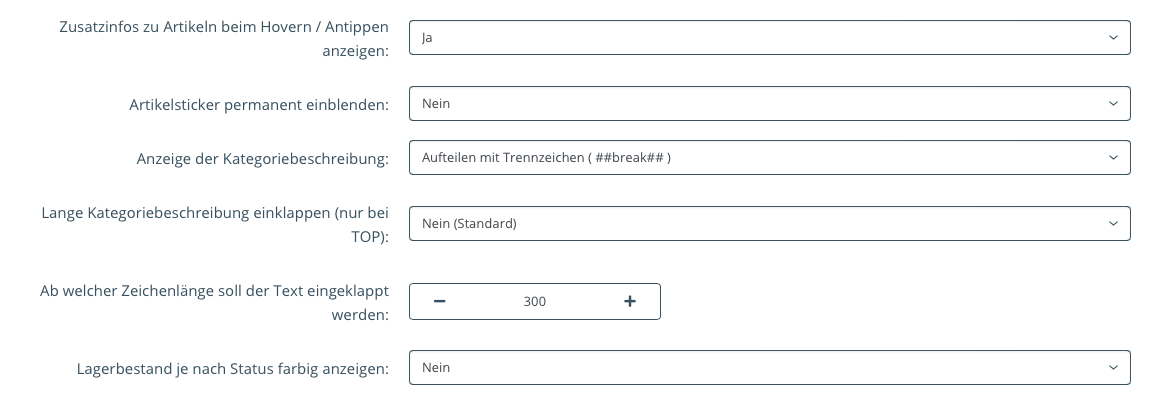
Nach dem Klick auf den Button „Aktivieren“ gelangen Sie zur Einstellungsseite des Template. Sie können hier sehr viel nach Ihren Wünschen konfigurieren und einstellen. Sollten Sie in den bestimmten Bereichen keine Darstellung wünschen, lassen Sie die entsprechenden Felder (bsp. Support-Mail, Telefon) einfach leer.
 (*Bild beispielhaft, je nach Template abweichend)
(*Bild beispielhaft, je nach Template abweichend)
In den nachfolgenden Bereichen ist alles vorkonfiguriert. Die gesetzten Standard-Einstellungen sind unsere Empfehlung, können aber nach Belieben von Ihnen geändert werden. Die Optionen entsprechen den Werten des Standard-Templates NOVA. Wenn Sie weitere Infos zu den Einstellungsmöglichkeiten erfahren möchten, können Sie diese im offiziellen Guide von JTL nachlesen unter https://guide.jtl-software.de/jtl-shop/optik/nova-template/

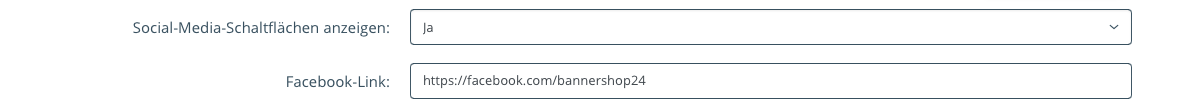
Footer, Newsletter & Social-Media
 (*Bild beispielhaft)
(*Bild beispielhaft)
Shop-Konfiguration, Boxen & Seitenleiste
Je nach gekauftem Template haben Sie die Möglichkeit, sich Boxen und Inhalte in der Seitenleiste anzeigen zu lassen. Entgegen dem NOVA Template sind einstellbare Boxen dann auf allen Seiten erlaubt. Standardmäßig sind in JTL Shop 5 nahezu alle Boxen deaktiviert.
Wechseln Sie hierfür zum Bereich Darstellung > Standardelemente > Footer / Boxen. Hier können Sie je nach Seitentyp den Container (Seitenleiste) aktivieren und die Dartellung der Boxen steuern sowie neue Boxen hinzufügen. Beachten Sie, das hierbei jede Seite einzeln bearbeitet und gespeichert werden sollte.
TIPP: Für den "Warenkorb"und den "Bestellvorgang" empfehlen wir die Seitenleiste immer zu deaktivieren, damit der Kunde hier nicht in seinem Bestellabschluss abgelenkt wird.
Wechseln Sie ggf. oberhalb auf den Reiter Einstellungen um Vorgaben für die einzelnen Boxen zu definieren und gegebenfalls Min/Max-Werte für die Artikeldarstellung zu konfigurieren.
Onpage Composer
Für weitere Erläuterungen der umfangreichen Darstellungsoptionen empfehlen wir ebenfalls den offiziellen JTL-Guide zur Einrichtung Ihres Shops. Sie finden diesen unter https://guide.jtl-software.de/jtl-shop/optik/
CHILD-Template - Anpassungen am Template vornehmen
Wenn Sie eigene Anpassungen direkt am Template vornehmen wollen, können Sie zusätzliche oder erweiternde CSS-Anpassungen über die Datei "custom.css" im Theme-Ordner vornehmen. Diese Datei muss manuell angelegt werden und wird auch bei einem Update nicht überschrieben.
Beispiel:
Sie nutzen das Template TREND mit dem Theme "TREND Blue". Dann legen Sie die custom.css im folgenden Pfad ab:
/ihrshop.de/templates/TREND/themes/trend_blue/custom.css
Grundsätzlich empfehlen wir die Nutzung eines separaten CHILD-Templates für Anpassungen jeder Art. Sie können dieses selbst erstellen gemäß den Entwicklerrichtlinien für JTL Shops (https://jtl-devguide.readthedocs.io/projects/jtl-shop/de/latest/shop_templates/eigenes_template.html) oder per E-Mail anfordern. Schreiben Sie einfach eine E-Mail mit Bestellnummer oder Lizenznummer Ihres Templates und Sie erhalten kostenfrei ein CHILD-Template zugesendet.
Wenn Sie Ihren Kauf über Templatix abgewickelt haben, finden Sie den Download dazu in Ihrem Kundenkonto.
Prüfung & Testkauf
Cookie-Consent-Tool
Wir bemerken immer wieder, dass viele Kunden zusätzliche Tools & Plugins für die Cookie-Verwaltung nutzen. Dabei sollte mindestens auf eine korrekte Installation zwingend geachtet werden.
Hintergrund: Oftmals werden die Cookie-Plugins nur einfach drüber installiert und arbeiten quasi simultan über dem hauseigenen Tool von JTL Shop. Dies führt immer wieder dazu, dass Cookies falsch gesetzt werden oder gar nicht blockiert werden. Dies kann im ungünstigsten Fall zu einer Abmahnung oder Strafe führen, weil dem Kunden nicht die Möglichkeit gegeben wird, die Auswahl korrekt zu treffen und fälschlicherweise Cookies und somit ein Datenaustausch mit Dritten akzeptiert werden.
Wir raten persönlich immer dazu, das hauseigene Tool von JTL Shop zu nutzen! Es ist vollständig in das System integriert und von allen Drittanbietern (Entwicklern) einfach anzusprechen, um eine korrekte Auswahl zu gewährleisten.